Are you tired of your website getting lost in the competition? Sure, you have done plenty to give yourself an edge. You’ve started a blog, your SEO is top notch, your content well written and informative. You have undoubtedly thought of a memorable site name and played with a graphics program to create an aesthetically pleasing logo. Surely that’s all you can do, right? Well, not quite.
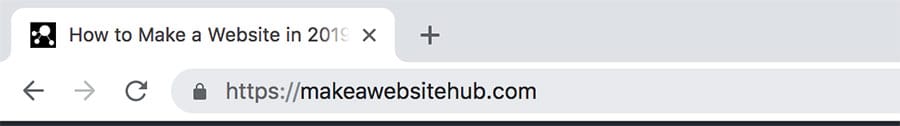
You know those little icons in your browser tabs and address bar, that are associated with sites like Youtube, Facebook, and Google?

These icons are called favicons (pronounced fave icons “aka” favorites icon) and, despite their size, they can be a game changer for your site.
How Can Favicons Help Me?
Before you scoff at the notion that a pint-sized image can give you a marketing edge, picture this scenario. You are shopping for a birthday cake, something that will really pop when placed on the table amongst all the gifts and balloons. You head to the bakery and study the display case. All the cakes look great, frosted in various colors. But there is one that has a bright flower directly in its center. Sure, it’s a small flower, but it makes that cake stand out from the rest.
A good favicon, like the icing on the cake, catches eyes. It appears in browser tabs, clickable shortcuts, bookmark lists, and more. Although small, it can give your site brand recognition which, as we all know, is key to gaining repeat clients.
What are App Icons?
App Icons are the small square icons with rounded corners that press on your smartphone screen to open up an application. Most of the favicon generators that I’ve listed below can also help you to generate an App icon for your app.
These Favicon and app generators are really useful free resources for app developers to use, since higher resolution app icons are constantly needed due to newer smartphone models being released all the time.
How Do I Make a Favicon
Favicons need to be in particular formats and sizes to perform at their best. The most popular, and therefore most widely used, formats are .ico and .pnp at sizes 16×16 or 32×32. I normally save my favicon as “favicon.ico” with a pixel size of 32×32.
That’s all well and good, you might be thinking, but I really don’t have time to hover over my computer and make a tiny icon. The good news is, you don’t have to!
You can reap the benefits of having a favicon easily and quickly by utilizing online design tools.
Here are our top twenty picks for the best favicon generators.
RealFaviconGenerator.net
Practical and straightforward, this tool allows you to pick the destination for your favicon. Are you looking for a phone icon? A website tab icon? Either way, you’re covered. Just select the specific platform for which you are formatting, and you’re off to the races.
This website gives you plenty of options for customization, provides you with the necessary HTML codes, and even allows you to check an existing favicon to see if you can make improvements.
Image Upload: Yes
Uploadable Formats: .png, .jpg, .svg
Genfavicon.com
If you already have an icon ready to go, but are stymied on how to go about cropping it and/or saving it in the proper format, look no further. With a simple interface, this tool will have your image ready to go in minutes; just upload and save.
Image Upload: Yes, up to 4 MB
Uploadable Formats: .jpg, .gif, .png
Favicon-Generator.org
You can create your icon a few different ways with this site; upload a picture of your own, cropping it however you would like, or choose from a searchable database of pre-made images. Favicon-generator will enable you to generate icons not just for web browsers on desktop, but also on mobile devices on Android, Microsoft, and iOS operating systems and apps.
Unlike some other favicon search engines, you can narrow your image choices down by letter, keyword, or even a number. Although you don’t have many editing options, this site will generate the necessary HTML for your favicon to appear on your site.
Image Upload: Yes, up to 6 MB
Uploadable Formats: .png, .jpg, .gif
Favicongenerator.com
Simply upload your image to the site and select the best proportions; sizes 16px, 24px, 32px, 48px, and 64px are offered in the drop-down menu. You can then put your favicon to work with the provided HTML instructions.
Although somewhat lacking in icon editing features, this website makes sure that its codes are current and that their HTML is always in step with technology’s rapid evolution.
Image Upload: Yes, up to 2 MB
Uploadable Formats: .png, .jpg, .gif
Logaster.com
This website allows you to create a favicon for free in mere minutes. Just type in your company name, select your pre-drawn background, and begin customizing your logo. Once you have built your emblem, the site allows you to formulate your favicon. Logaster will allow you to create favicons that are compatible for Apple iOS mobile device users (iPhone, iPod Touch, or iPad).
Logaster gives you plenty of freedom to customize your image and, with styles derived from your existing logo, you have a matching set of branding images.
Image Upload: No
Favicon.pro
Another classic, this favicon generator allows you to convert your image to a .ico file. Select your preferred icon size from the drop-down menu (16×16, 32×32, 48×48, 64×64, and 128×128 are the offered dimensions) and your HTML code is generated and ready to go.
Image Upload: Yes, up to 175 KB
Uploadable Formats: .jpg, .gif, .png
Favikon.com
A back-to-basics web tool, you can use this generator to upload, crop, and download your image in the .ico or .png format. Although the site does not provide HTML codes, it does produce icons of good image quality and is perfect for someone in need of a quick file conversion. Plus, you get an icon preview, which is always a nice feature.
Image Upload: Yes
Uploadable Formats: .jpg, .gif, .png
Favicomatic.com
The cheeky design of this website is sure to make you laugh while you create. Upload your file to convert it to a .ico or .png file and your code is ready to go. While you won’t get a preview of your icon, you will be able to customize the picture in Advanced Settings. You also have the option of receiving the codes needed to put your image on various platforms.
Image Upload: Yes, up to 2 MB
Uploadable Formats: .gif, .jpg, .png
Favicon.cc
You can click your way to the perfect favicon with this generator. No really, it is literally as simple as filling in the pixels in the design box. You can change the hues of your clicks, so no need to worry about not having those company colors at the forefront.
You also have the option of uploading an image and efficiently converting it to the .ico extension.
Image Upload: Yes, up to 5 MB
Uploadable Formats: .jpg, .gif, .png, .bmp, .ico, .cur
Favico.com
A simple tool for conversion, this site allows you to upload a photo of your choice and size it down to 16×16 or 32×32. You are given a preview of your image as it will look in a browser tab and the generator provides the HTML code you need to put your icon to work.
Upload Image: Yes, up to 500 KB
Uploadable Formats: .gif, .jpg, .png
Antifavicon.com
A unique spin on the favicon, this site creates imageless, text-based icons. You simply type in your ‘top’ and ‘bottom’ line, and you can then use the customization options to try out various font choices and background colors. Quick and easy, this is perfect for those seeking a simple solution to their favicon needs.
Upload Image: No
Webestools’s Favicon Online Generator
You can upload an image of your choice and easily make your desired edits, or simply start from scratch with this site’s point and click editor. You can choose between a 16×16 and 32×32 square, and you are able to preview your favicon once you have completed your work.
Upload Image: Yes
Uploadable Formats: .jpg, .pnp, .gif
Faviconit.com
This tool allows you to generate not only favicons but also HTML headers and Apple touch icons. In the advanced settings, you can easily change the favicon’s name, folder, and version.
Upload Image: Yes
Uploadable Formats: .jpg, .png, .bmp, .gif
Faviconr.com
If you are not looking for a generator with a lot of bells and whistles, this might be the tool for you. A classic and straightforward converter, all you have to do is upload your image. The interface is clean and easy to use, and instructions are provided for getting your favicon up and running on your website.
Upload Image: Yes, up to 150 KB
Uploadable Formats: .jpg, .png, .gif
Favicon Generator
This no-frills tool allows you to upload your image and convert it to a .ico file. You can choose how it is cropped, its proportions, and also add effects to make your icon as unique as your website is.
Upload Image: Yes
Uploadable Formats: .png, .jpg, .gif, .bmp
Apple-Touch-Icon and Favicon Generator
While there are not any editing features offered with this generator, it is a simple way to convert your image into the desired size and format. Instructions and the needed HTML are provided, and this site can also produce icons for many other platforms.
Uploadable Image: Yes
Uploadable Formats: .png, .jpg, .jpeg, .gif
Icoconvert.com
This website offers a free tool for uploading and editing your favicon. Simply select your photo, manually crop it, and have fun experimenting with the various styles and sizes made available to you. The interface is very user-friendly and downloading the finished product is a snap.
Uploadable Image: Yes
Uploadable Formats: .png, .jpg, .bmp
Favicon.io
If you want to go with a word-based favicon, this site provides an easy way to accomplish just that. Type in your desired text and have fun customizing your icon. You can change the font, text size, color, and even make your letters stand out against a transparent background. You can then download the finished product in a .ico or .pnp file.
Uploadable Image: No
FavIcon From Pics
This is an excellent tool if you want to add a bit of extra pizazz to your favicon. All you have to do is upload your picture or pictures, and you can add all sorts of cool animations, borders, text, and effects. There is plenty to play around with and when you are satisfied with your work, the HTML and upload instructions are provided.
Uploadable Image: Yes
Uploadable Formats: .gif, .jpg, .ico, .pnp
Xiconeditor.com
Whether you prefer creating something from nothing or just want to format an existing image, this free tool allows you manufacture the perfect icon for your site.
The extensive editing tools include formatting your text, changing background colors, and more. The interface is simple, and you can preview all images before the final export. Not too shabby for a free service.
Image Upload: Yes
Uploadable Formats: .jpg, .gif, .bmp, .png .ico
How Do I Upload My Favicon?
Now that you have made the perfect favicon, it is time to upload it to your site and put it to work. Don’t worry; it’s easier than you might think. Just follow these steps.
1. Log into your file transfer protocol manager (ftp://username@yourwebsite.com)
2. Upload your favicon.ico file(s) to your root directory folder. Commonly listed as ‘www’, or ‘public_html’, this is basically the king in your folder hierarchy. This is where you put your favicon files.
3. Open the index.htm (or header.php for WordPress users) and place the following code after the head tag:
<link rel=”shortcut icon” type=”image/x-icon” href=”http://yourwebsitename.com/favicon.ico”>>
Please note that it can take up to two days for your favicon to appear.
With hundreds of thousands of websites cropping up every day, getting your content noticed can often feel like trying to sweep sand off the shore. You need to pull out all the stops to get yourself noticed. Now that you have added your very own favicon to your website, you are one step closer to achieving your internet goal of success.
Jamie Spencer
Latest posts by Jamie Spencer (see all)
- How to Start a Successful Cryptocurrency Website - September 12, 2024
- 50+ Ways To Advertise Your Business For Free On The Internet – 2024 Guide - September 5, 2024
- The Fastest WordPress Hosting Providers 2024 – If You’re Not Fast…You’re Last!!! - July 8, 2024

Nice resource! A VERY grateful word of thanks, for an awesome tool, that has saved me from a lot of work and frustration. I just want to know where in WordPress to add this.