Finding the right theme for your WordPress blog or website can be something of a challenge. When starting a blog you will need to do four things in order to get your blog off the ground. I’ve listed them below, and surprise surprise, choosing a theme is one of the four.
1. Domain Name: Choose the name of your blog / brand and buy the domain name for a good domain registrar.
2. Web hosting: Every blog / website needs decent web hosting. Self hosted domains are the best as you will own the site and the content you put on it, lock, stock and barrel.
3. Blogging Platform: Before you start your blog, you will need to decide on what blogging platform to use. I always recommend either WordPress or Wix. You can see all the blogging platforms worth exploring by reading my blogging platforms guide.
4. A WordPress theme. After all, the perfect theme is what makes the website work for you.
The most common way of finding a decent theme is when you see it on another website. You then painstakingly go through multiple theme websites to try and find the one you saw on another site. However, that’s when the problem starts. You would love to have that very them on your page, but how do you find which WordPress theme a site is using?
My guide can show you a couple of methods for discovering which theme is being used so that you can locate and place that very same theme on your own page. With that objective in mind, let’s take a look at the two different methods of finding which theme is being used on a WordPress website or blog.
Method One – Using Theme Detectors To Find Out Which WordPress Theme a Website Is Using
Believe it or not a well-meaning programmer has actually come up with an application to detect the WordPress theme that a page is using. That application has an easy to remember name: WordPress Theme Detector. It is hosted by makeawebsitehub.com.

WordPress Theme Detector Features
We’re going to digress for just a moment, because WordPress Theme Detector features some pretty cool options that can help with your website design. Besides detecting a WordPress theme, you can:
• Explore some of the most popular themes.
• Take a closer look at some of the most popular plugins.
• Examine the features of some of the most popular hosting sites.
• And, of course, detect which WordPress theme a particular site is using.
There are a whole lot of other features to look at, but we need to get back to what we started out to do; detect that awesome WordPress theme that you are dying to have on your own website or blog.
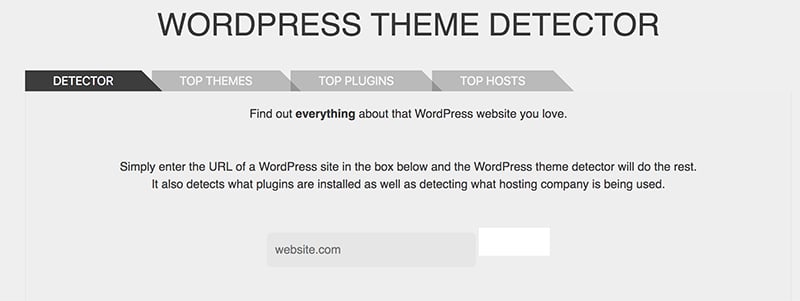
How to Use WordPress Theme Detector
This is so simple that you’re going to fall off of your chair. It is a seven step process including:
1. Copy the URL of the page where you saw that awesome theme.
2. Open the WordPress Theme Detector application.
3. Click on the tab labeled “Detector.”
4. Paste the URL from that page with the theme you love so well.
5. Click “Analyse” or simply press the enter key on your keyboard.
6. The result will show up in a red box beneath where you pasted the URL.
7. Copy that theme title and go find it on WordPress.
That was probably too simple. Some people like things to be a little bit more complicated and there is the chance that WordPress Theme Detector doesn’t recognize that particular theme or the theme you are seeing is a modified version of a WordPress template or parent theme. In that case, we’ll show you a second method for finding out which WordPress theme a website is using.
Method Two – Using Source Code
This method requires a little bit more work, because it’s manual and you have to know a little bit about website source code. It also involves a few, more complicated steps, which we’ll lay out for you in detail. However, once you know what you’re doing, it might actually be the quicker way of finding the WordPress theme, because you don’t have to leave the site and make use of a separate application. Here’s how this method works:
Find Style.css Files
Each WordPress theme has a style.css file which will be contained in the source code of a website. That style.css file will contain a theme header with information like the theme author, URI, version, and of course, the theme name or theme title. In addition, it contains all of the CSS styles used by the theme. All you have to do is locate that file in the source code of the website you love so well and you will find the theme name. Simple enough, right? Here’s six steps on how you do it:
1. Accessing the Website’s Source Code Files
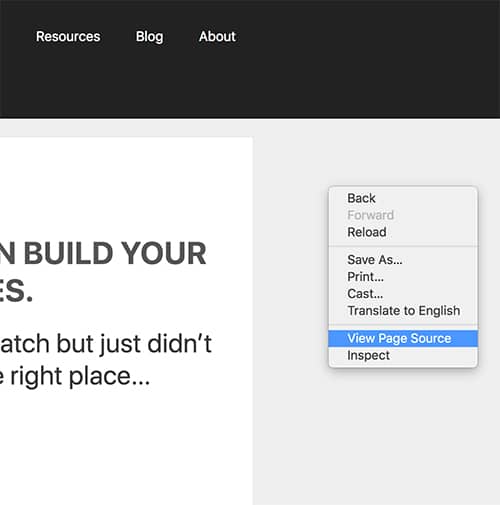
Accessing the website’s source code isn’t as difficult as you might think. You simply right click anywhere on the screen of the website where the theme you admire is located. A selection box will pop up on the screen near your mouse pointer.
Toward the bottom of that selection box will be the option “inspect” or “inspect element.” Click on that option and a set of three boxes will pop up on half of your screen. You might also note that there is an option to use “Ctrl+Shft+C,” which is an even quicker way to access a website’s source code using a hot key.

2. Finding the CSS File
As we have already mentioned, you are looking for a file called style.css, which is typically located in a string of code containing /wp-content/themes. You can spend your time trying to locate that string of text in the source code in the top window or use another hot key combination “Ctrl+F.”
3. Style.css Search Short-cut
The “Ctrl+F” command will open a search box between the top box and the two bottom boxes. Simply type “style.css” in the search box. The source code in the box above will automatically jump to all of the style.css lines of code in the source code. Scroll down until you find a line of text that looks something like this:
<link rel='stylesheet' id='themename_style-css' href='http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47' type='text/css' media='all' />
4. Copy the Style.css Link
You will want to copy the style.css link in order to get the information you need. So hover your mouse pointer over the source code with the style.css theme in it, as show above, and right click. A pop up box will appear with the typical “cut”, “copy”, “paste” options. Choose the “copy link address” option and select it with your mouse pointer.
5. View the Theme Header
To view the theme header where the theme information is located, you will simply open a new browser window and paste the copied link into the URL search box at the top of your screen. Your browser will open up a window with a long list of code. This is the programming source code for that particular theme. You are only interested in what it in the header at the very top, which will look something like this:
Theme Name: Theme Name Theme URI: https://tickytackywebby.com Author: ThemeAuthorName Author URI: https://tickytackywebby.com Description: My Theme is a flexible WordPress theme designed for portfolio websites Version: 1.1.47 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: hestia Tags: blog, custom-logo, portfolio, e-commerce, rtl-language-support, post-formats, grid-layout, one-column, two-columns, custom-background, custom-colors, custom-header, custom-menu, featured-image-header, featured-images, flexible-header, full-width-template, sticky-post, theme-options, threaded-comments, translation-ready
6. Finding the Parent Theme
At the very top of the header you have the theme name you’re looking for, but you will note that in the fake example used above, the word “child” shows up in both the source code and the theme header information. This means that the version on the website you were just viewing is a modified version or child theme of a parent theme or template. You can locate the original, parent theme by copying down the theme name next to “Template:”.
Make not that you also might want to copy some of the other information in the header, like the “Theme URL:” information and the “Author URL:”, just in case you can’t find it among the free WordPress themes.
* Theme Name: My Child Theme Description: Just a child theme Author: Peter Smith Author URL: Write here the author's blog or website url Template: hestia Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: my-child-theme */
An Alternate Manual Route
You can get to the same information using a different route. For some, this might be easier. Here are the steps:
• Right click anywhere on the screen of the page with the theme you like (or use “Ctrl+U” hot key).
• In the box that pops up, select “page source” or “view source” (you will skip this step if you use the hot key option).
• A new window will open with the website’s source code.
• From this point, you can repeat the same steps 3 through 6 as shown above.
Finding Your Favored WordPress Theme
Once you have made use of either Method One or Method Two in our guide, you should have the theme name or theme title available, as well as any other information that you might need in order to find your favored theme. There are only a few more steps to take, and here they are:
1. Open WordPress.org.
2. Select the “Themes” tab at the top of the page.
3. Type or paste the theme name or theme title in the search box at the top right of the screen and press enter, or click on the magnifying glass icon.
4. Your theme should show up in the list of icons that appear on the screen.
5. If it does not, then you will have to do some additional work to find it. That is where copying down those additional theme and author urls will come in handy.
Once you’ve nailed down that awesome theme, you can go ahead and use it and alter it to fit your specific needs and personal preferences.
Conclusion
When you find the perfect theme that you want on your website or blog, you just know it, and when it is on another website, you have to do everything you can to try to find out which WordPress theme that website is using. Fortunately, you can make use of the WordPress Theme Detector application to do a quick search. If that does not provide you with the results you are looking for, you can make use of the manual method in order to get your hands on the information that will help you locate that beloved theme and get it on your website.
Jamie Spencer
Latest posts by Jamie Spencer (see all)
- How to Start a Successful Cryptocurrency Website - September 12, 2024
- 50+ Ways To Advertise Your Business For Free On The Internet – 2024 Guide - September 5, 2024
- The Fastest WordPress Hosting Providers 2024 – If You’re Not Fast…You’re Last!!! - July 8, 2024
