So you finally want to join the money making blogging community!
Well by reading this guide you’ll have taken the biggest step to starting a blog that can create an income for you and your family.
I have been blogging as my main source of income ( full-time ) for the past 15 years. It has been a long hard slog ( making money online is hard ) but in the past few years I have managed to launch successful blog after successful blog which has meant that I can quit the 9-5 and spend more time with my family and start building a lifestyle I am happy with.
Don’t get me wrong I have made many mistakes along the way but once I knew what I was doing it became a lot easier and more enjoyable.
Many of my friends have emailed me or called me to find out more about “What Jamie Does”, but it can be a little hard to sink in at first as to how you can actually make a real income from running a successful blog(s).
Therefore I have decided to create this guide for my friends, family, email subscribers and anyone else who wants to start doing “What Jamie Does”.
This guide to making a money making blog is completely free.
I don’t want anything for it – just for you to take action and do it, so many of my friends would love to do it but give up too soon, often when their big breakthrough might only be a few weeks away.
The guide is quite long and there are lots of links to other pages on this blog and to other blogs too which will help you – so please make sure to bookmark this page.
I hope you find reading this guide as enjoyable as I did writing it.
How Much Can you Earn Blogging?
It’s not out of the question that you could build a blog that earns $100k a month.
I’ve done it myself multiple time.
Whether you’re looking to supplement your income with a little extra to pay for a few nice treats or create a blog that will support your lifestyle and allow you to blog full-time, then you can pretty much make as much money as you like from blogging if you are prepared to put in the hard work.
There are lots of great stories out there of successful bloggers who make money blogging:
For example over the past couple of years, husband and wife team, Bjork and Lindsay at PinchofYum.com, a food and recipe blog, have built up a huge following and some months they have made nearly $25k.
Another blogging couple, Yeison and Samantha, who run mytanfeet.com are making over $7k per month while they travel the world and share their photos and stories on their blog.
I’m not going to lie to you but it can take months even years before you might see a significant return on the time you invest in to starting a blog but that is why I have created this free guide so that you can be confident in taking the right steps to achieving your blogging goals.
So let’s continue…
How to Pick a Profitable Blog Niche
This is the most critical step. Seriously.
There is no point in starting a blog that you want to make money from without a plan. There are thousands of niches out there. Some are broad and huge; some are small and virtually unknown.
Some niches are easier to make money in than others. Monetization of a website is key and picking the right niche is vital and one that should be well thought out.
This is why your research is important.
A good place to start when you are picking a niche is to look at your own interests in Google.
For example I really launched a blog in the survivalist niche a couple of years ago which I sold for a great profit. The reason I created this blog was that I enjoy being outdoors, hiking and mountain biking etc. I also watch a lot of TV shows about people like Bear Grylls and Ray Mears.
I’m no expert but it’s something I like.
One area I never really got into with my survivalist blog and wanted to was Everyday Carry. Most people will have never heard of this concept but it really is an interesting sub-niche with in this niche. Everyday Carry is basically any items you can’t leave the house without.
For most of us this will be our wallet, phone & keys – and in the summer months hopefully some sunglasses :).
If you travel a lot for work you may have a laptop or tablet with you.
If you work on a construction site you may have a tool belt.
However for many people who are always prepared, everyday carry is about having everything you might need in an emergency or for general use on you at all times. This will often include a light source (torch), a pocket knife, some small tools & rope it’s quite amazing how easy it is to carry all these things with you in your pockets, on your keys or in a small bag.
So let’s have a look to see if we could make some money here.
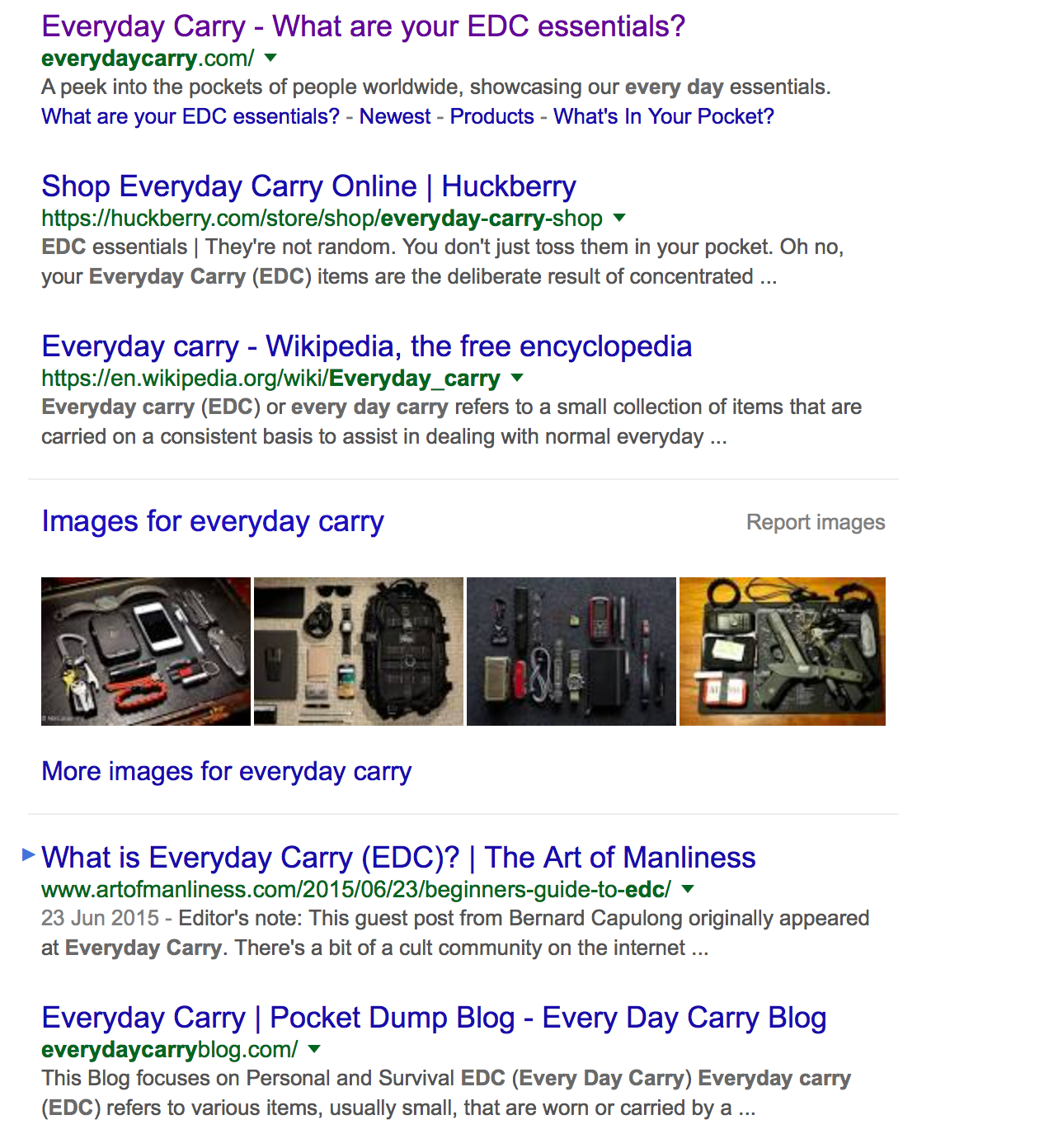
First I would go to Google and type in my interest.

As you can see from the results there are a variety of different websites here from blogs, to eCommerce sites, to forums. Google also shows there are over 14.7 million websites that mention “everyday carry”.
I can also see a sub-reddit here which has almost 75k subscribers.
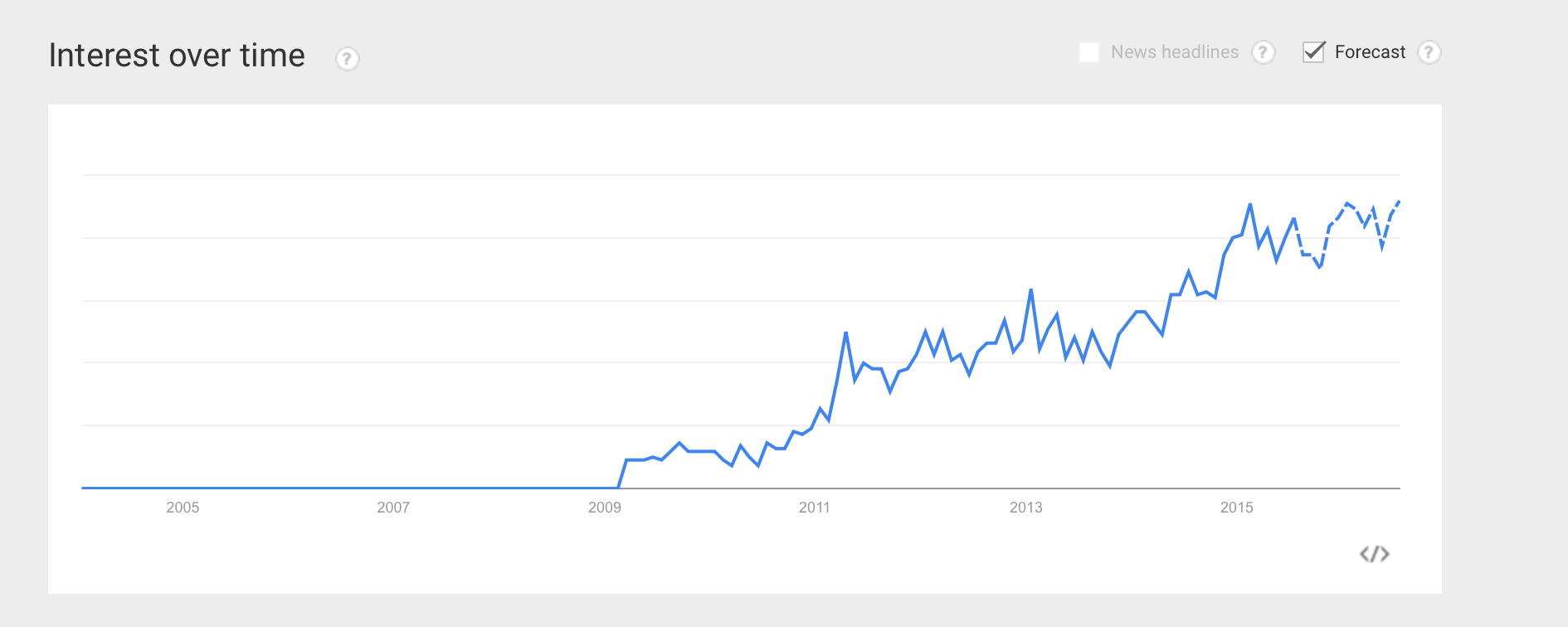
Next let’s have a look at Google Trends to see if it is growing in popularity or declining.
As we can see here Google Trends thinks this topic is on the up.

Ok so what about traffic. How much would it cost us if we wanted to pay for people to come to our website by Google’s Advertisements and how many people are searching for this stuff.
Pop over to the Google Keyword Planner and type in your terms. Google will also suggest other related terms too.
Here we can see that Everyday Carry is searched 12k times per month and the cost per click (CPC) tells us that is would cost around $2.50 for someone to come to our site by clicking on a Google Ad.
There are lots of paid tools out there which can help you see how much sites are already paying for adverts and this really will help with your initial research.

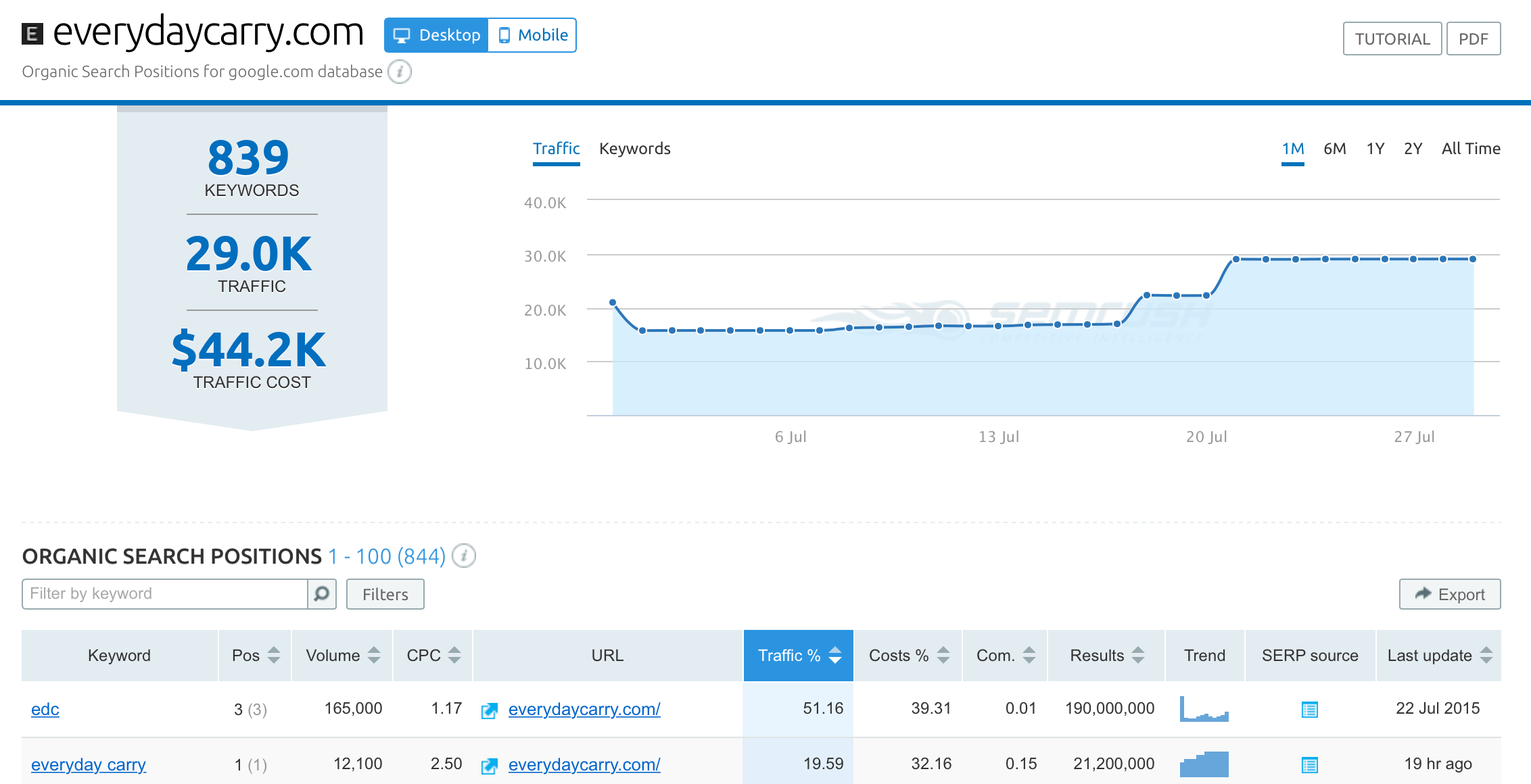
Here we will use SEMRush to see what keywords the website Everydaycarry.com is ranking in Google for.
So as we can see from this chart SEMRush thinks that it would cost Everydaycarry.com over $30k per month to get the traffic they are getting for “free” from Google’s organic results. By clicking on the different options we can then see which keywords have the highest search volumes.
Overall I would say this was a profitable niche with a growing audience and therefore something worth looking to building a blog around.
Of course this is just my own personal interest, you may be a keen amateur photographer, a budding cake decorator or want to write about travelling across Australia. So, carry out your research online by looking at different websites in Google and even on social media sites such as Facebook or Pinterest to see where the money making niches are, where the people are and if these niches are growing or shrinking. It will save a lot of heartache later down the line.
Are you still with me? That’s a lot to take in if you haven’t done this before.
So What Will You Need to Make Money Blogging
Now that you have done your research and worked out what niche you want to enter it is time to start bringing all of the different elements together for starting and monetizing a blog.
1. Get a Blog
If you’re planning to make money from blogging then it goes with out saying that you will need to start a blog. :)
When anyone asks me about starting a professional money making blog I always recommend them to use self hosted WordPress as it’s the best platform for bloggers. I always recommend to new bloggers to use BlueHost to host their new blogs. You can get BlueHost’s high quality hosting for $2.95 per month (36 months sign up) Use this link to get a free domain name with your hosting.
Useful Resources:
2. Create Great Content
So now that you have built your blog you are ready to create some blog posts for your readers.
The reason this section is called “Great Content” is because your content really does need to be of a high standard. Everyday millions of blog posts are published on the internet and with so much competition for our limited attention spans you really have to be creating blog posts people are going to want to read and perhaps even share on social media or on their own blogs.
Make sure your posts are:
- Well formatted and look good with relevant images
- Are in-depth and entertaining
- Offer links to other posts to expand on points
I have created a guide to coming up with interesting blog post ideas which may help you here and this post covers some tips to writing great blog posts.
Useful Resources:
3. Build Up Your Audience
I started my first ever blog by writing on a consistent schedule about myself, my hobbies and interests. People found me via Google, Facebook, social media and my readership gradually grew over time to where it is today.
Once I had built up an audience, making money from blogging became an afterthought.
When you have a large group of fans interested in what you have to say, the money will come. Trust me on that.
The hard part is finding and gathering your fans.
Promote your blog
No matter how great your articles are no one is going to know about them unless you take time to promote your blog.
SEO
I know enough about SEO to probably be wrong about a lot of it. I could probably write a series of articles on SEO tactics I have learned over the years but as I am not an expert I’ll point you in the right direction to some good articles on the subject.
- SEO Guide (Blogging Wizard)
- Beginners Guide to SEO (Moz.com)
P.S. SEO is not dead, it’s one of the best traffic sources for people who will buy your products/services or sign up to your email lists. SEO is a lot harder than it once was but don’t ignore it.
Social Media
From my experience, the social media sites that send the most traffic to blogs in general are:
- X
The results will vary depending on your target audience.
If your blog is aimed around professional readers and business people you might have more potential traffic from LinkedIn.
If your target reader is more visual it might make more sense to focus exclusively on Facebook, Pinterest and Instagram for promoting your blog.
WordPress also have a variety of plugins that make it easy to put social sharing buttons on your blog posts. Some people like to limit the number of plugins they use on their WordPress blog because it can slow the blog down and it can open your blog up to more attacks, but a social sharing plugin is one that should have high priority if you do choose to use plugins.
THESE ARE THE TOP SOCIAL SHARING PLUGINS FOR WORDPRESS:
- https://wordpress.org/plugins/wp-socializer/
- https://wordpress.org/plugins/sassy-social-share/
- https://wordpress.org/plugins/ultimate-social-media-icons/
- https://wordpress.org/plugins/ultimate-social-media-plus/
- https://wordpress.org/plugins/wp-social/
Those are five popular sharing buttons. There are many more. Whichever you choose make sure you limit the number of icons that appear and also make sure the plugin doesn’t slow down your page speed dramatically. If it does you’ll lose readers.
Sharing your blog content on social media is an art. There is no right way to do it. People have success sharing blog content in their own unique ways. Some will share only their blog links on social media. Others will share a high percentage of unique content on social media.
As is with most things in life, sometimes the best approach is somewhere in the middle.
Video Marketing
In recent years we have seen a huge growth in video content people are building exciting personal businesses on websites such as Tik Tok and Youtube. Even Instagram has Reels which allow people to create short form video.
Have a look at creators in your niche for inspiration and ideas to grow your blog and audience.
Paid Advertising
Paying for clicks and traffic on social media or in the search engines can be a great option to market your blog. A lot of the information about blog marketing covers the organic options.
While some of these can turn your blog into a popular destination quickly the more likely scenario is that it will take time for you to build communities to promote your blog content.
With paid methods, you have the opportunity to pay for traffic and clicks right away. And if you do well in targeting your audience on the right channels you can easily build your audience with advertising to supplement your organic efforts.
Facebook – Depending on your niche you can expect to pay about $1 per click to your blog, but there are many variables that can influence how much you will pay. Depending on the nature of your business this can provide some excellent ROI in terms of initial sales, but the main focus of this ad campaign is to get people to your blog. Wow them with your content and get them to opt-in to your email list for more updates.
Twitter – has a variety of ad options like Facebook and other social networks. The best one for your blog marketing efforts is the Promoted Tweets option. You can expect about $0.50 to $0.75 estimated cost per engagement, which is Twitter’s way of telling you what your cost per click is.
Reddit – ads appear on the top of the various pages. They are obviously ads so users don’t feel tricked into clicking on them. When people choose to select an ad they usually know it. So there is little chance of upsetting customers this way.
LinkedIn – has traditional online advertising that appears in the sidebar, but the Sponsored Updates options is much more advantageous for content producers.
Podcasts – Podcasts have blown up in popularity in recent years. It’s a great way of publicizing your blog and most importantly building an audience. Outreach to podcasts in your niche and ask if you could be included in future editions. Or you could create your own podcast!
Build Your Email List
You will see lots of bloggers who proclaim that the money is in the list. In my early days I didn’t buy in to this ideology but now it’s one of the most important things I focus on.
Once you’ve developed your fan base, it is essential to retain them as you continue to build your personal brand.
In the case of my blog, about 99% of my early readers would come, read a single article, and then leave forever. So instead of missing out on a potential regular, I started gathering email addresses using a service called Aweber, but these days I prefer GetResponse.
In return for a reader’s email address, I would give away a free 7 day email course via email. About 85% of the time, that reader would stick around after the mini course to check out my new articles and updates.
In fact, I have readers on my blogs that have stuck with me for over 6 years!?!
The key to growing your mailing list is to keep your existing fans while at the same time as attracting new readers. This way, your audience will increase month on month.
Useful Resources:
Different Ways to Make Money from Your Blog
So now that we have covered the basics of building up your blog and it’s following lets have a look at some different ways you can begin to monetize your blog, start a business and get earning.
Related: Top online business ideas
Affiliate Marketing
Affiliate marketing is a kind of performance-based marketing and a beast at monetizing your blog. With this form of marketing, business owners reward affiliates for each customer brought to the company through the affiliate’s independent advertising endeavors. There are four key players in affiliate marketing:
- the merchant
- the network
- the publisher
- the customer
As a result of its increasing complexity, the affiliate marketing world has evolved to include a subset of players which includes specialized third party vendors, affiliate management agencies, and super-affiliates.
Affiliate marketing works in conjunction with several other online advertising mechanisms. This is the case because affiliates will often use these platforms for marketing purposes.
Some of the mechanisms include search engine optimization (SEO), email marketing, paid search engine marketing (PPC-Pay Per Click), display advertising, and content marketing. At the same time, affiliates can also appropriate less traditional advertising methods. An example would be publishing reviews of services or products.
In many cases, affiliate marketing is confused with referral marketing. This is likely the case because both marketing methods involve the use of third parties who drive business to a retailer.
If you are planning to become an affiliate marketer then it might be a good idea to sign up to an affiliate network such as Shareasale or ClickBank in order to find offers to promote.
You can learn more about making money with affiliate marketing from these useful resources:
Advertising
Adsense
Cost per click advertising (CPC) are ads that can be displayed on your website that you will be paid for every time someone clicks them.
If your blog brings in high traffic levels then displaying Google adverts can be a quick and easy way to make steady revenue. If your blog is good at keeping your users on the pages then these types of ads can work well for driving high conversions, especially with in-post ads.
The big advantage of using a Google Adsense is that it takes just minutes to set up and you don’t really need any coding knowledge to implement it within your blog.
If you are not allowed to run Adsense ads in your country or niche then check out these high paying Google Adsense alternatives such as Ezoic or Mediavine.
CPM Ads
Similarly to CPC advertising, cost per mile (CPM) ads can bring in good steady income from your blog if you’re piling through large levels of traffic. They are very easy to set up and you really don’t need any knowledge of coding to do so – all you have to do is create an advertising account and add the code to your site; simple.
Typically, CPM brings in ridiculously low returns – some ads pay out around $0.10 per thousand impressions, so you will need a lot of traffic to make a decent income.
Direct Advertising
Of course instead of using a third-party to broker your advertising deals it might make more sense financially to work directly with businesses to promote their products. Generally you will need to build up a decent sized following before going down this route.
Sponsored Posts
A sponsored post is one way in which to make money from advertisers. With this type of arrangement you may be asked to publish a post that is provided by the advertiser or they may ask you to write a post that mentions them or their product – depending on your following you can expect to receive between $50 and $500 for a sponsored article.
There are some complicated rules for bloggers who publish sponsored posts and depending on your country they can differ. The main point is to make sure that you clearly declare when a blog post is an advertisement.
Banner Advertising
Rather than publishing banner ads on your website via Adsense or another 3rd party you can always work with advertisers to setup their banner ads directly. Generally banner ads are paid on a CPM model, which is basically a price per 1000 impressions of their banner on your website.
Blog Sponsorship
Companies will often look to sponsor influential blogs within their niche. This usually includes having the brand mentioned within the header/sidebar of your website or even having cross-branding across the whole blog.
The big disadvantage of this is that you really need to be fairly established within your niche for companies to want to make the decision of sponsoring you.
Services
Everyone has a skill that businesses need and offering your time and expertise is a great way to make an income from your blog. Services have the highest profit margins as you are effectively selling your time and not a physical product – however your income is limited to the number of hours you are available for work.
Consulting & Training –
promoting your expertise to deliver training or consultancy services to businesses can be a highly profitable way to create an online income. In the past I have helped lots of businesses get started blogging by working with them to create editorial calendars and giving their marketing teams tips to promote their posts. Whether you’re an Excel guru, a marketing whiz or a customer services master you can build up your profile on your blog.
Pay per minute phone call consulting involves offering consulting services over the phone where the customer pays per minute.
Clarity.fm offer this and you can apply to be listed as an ‘expert’ within your niche on their site. In return, you’ll be able to run your consulting phone calls through them, and you even get a widget for your blog.
Writing –
with so many businesses now running blogs their is a huge demand for competent writers and bloggers. By promoting your services on your blog rather than on a freelancing network such as Upwork you can demand a higher rate. You could also offer similar services such as proofreading and editing too.
Design –
if you are good at illustration or design then there are lots of opportunities to offer your services to businesses or other bloggers. Whether that is creating infographics, logos or photo-editing you can use your blog to demonstrate your skills and pick up new clients.
Products
Of course selling your time for money is not the most scalable way to make money online. One of the ways in which to create a business that can scale to your needs is to sell products online.
Physical Products
Platforms such as Wix, Shopify, Woocommerce & Etsy have made it cheaper and easier than ever for anyone to create an online store and sell products online.
Selling physical products online can be hard to setup as you will need to deal with storage, shipping and even deal with things such as local taxes and distance selling laws. Of course a lot of this headache can be resolved by finding a company who will offer a white-label or drop shipping service leaving you to worry about getting traffic and updating the website.
Digital Products
If you don’t want the headaches of dealing with shipping goods and storing them then creating digital goods can be a great way to make money from selling products and taking advantage of scaling your business. Anything from productivity software, to knitting patterns, to recipes or even training courses can be delivered electronically.
Membership Sites
If you’ve got a really active community within your blog that are looking to learn more about what you’re writing about, then there could be an opportunity to create a paid membership area.
This would require members to pay a fee to see extra content on your site (usually learning resources or videos).
eBooks & online Training Courses
As I mentioned earlier if you looking at offering consulting or training services then it might be worth packaging your materials together into an online course. By offering MP3 or video downloads your students can follow along at their own pace. This is a very popular blog monetisation strategy especially within the online marketing space.
There’s loads of up-sell opportunities from offering training courses and it can easily be scaled if it is mainly self-teaching materials. Not only this, but you can start gathering email addresses from your trainees and start marketing new courses to them.
If you are planning to launch an online course or membership site it is worth looking at platforms such as:
- Kajabi
- Thinkific
- Podia
Although there is high potential for revenue, it’s not always an option for blog owners that don’t have a lot of time/resources.
So how do you make money blogging?
What’s been your biggest struggle with making money from blogs?
Please let me know.
Thanks for reading!!
Jamie
Jamie Spencer
Latest posts by Jamie Spencer (see all)
- How to Start a Successful Cryptocurrency Website - September 12, 2024
- 50+ Ways To Advertise Your Business For Free On The Internet – 2024 Guide - September 5, 2024
- The Fastest WordPress Hosting Providers 2024 – If You’re Not Fast…You’re Last!!! - July 8, 2024

Hi Jamie,
I just came across this post as I’m.looking into starting a blog ,
I’m thinking of starting a post about my expat journey in the middle east with a young family, touching on tips for moving, travelling with toddler, everyday life experiences, recipes and days out . Do you think this would be something that I could monetise on over time?
I think so. If you build up a big enough Audience then you could monetize through ads or affiliate offers from products that your audience would be interested in.
Hi Jamie,
Found this really interesting and has opened my eyes into the possibility of potentially making money blogging online. I’d ideally like to start blogging about my life experience as a young adult male and some of the troubles I have been through. Sharing my experiences and how I overcame them, to encourage other young men (18-30) to speak out and share their opinions and feelings on all different things. Almost like an advice blog for guys who feel like they have to ‘man-up’ and deal with their problems, rather than talking with other like-minded people going through similar things, serious not so serious.
What do you think of this idea? I feel as though there is definitely a niche in finding a safe place for young men to express their feelings.
Hey Jamie,
I’m really passionate about movies and music. Do you think making a blog about reviewing movies or songs is a good idea and/or would be profitable? I see a lot of people making blogs about subjects like finance, but I really want to start a blog about something I love and am passionate about, but I don’t want to waste my time doing so if I wont make profits from it. Please help!
Go for it Madi
Starting out doing something you enjoy is the best way to go. You can easily monetize this site with Advertising and Affiliate links to buy the products.
Thanks for sharing these helpful tips. I am planning to start a blog, and I was very confused about which niche to choose from but your blog has given me the ideas and helped me a lot. Keep sharing your valuable knowledge with the readers.
Michi.
I think the main thing to do would be to apply for some different advertising and affiliate networks and then set yourself some smaller goals.
Perhaps first start by setting a $100p/m goal to cover your cable or phone bill. Then once you achieve that maybe try and work your way up to paying the rent or mortgage.
By setting smaller incremental goals it will keep you motivated and as you start to cover more of your household expenses perhaps use that money to save for a nice family vacation so that your family are included in your journey and enjoy the rewards too. Hopefully after a while you’ll be earning enough to cover your salary and then start contemplating what you want to do next.
Hey, thanks so much, Jamie. These are all great advice. All your tips are super helpful. I’m really new to blogging and I’ve just started my blog (phmillennia.com). I’m hoping to make a living out of blogging someday.
Awesome! Good luck Jared
Hi Jamie. This article was incredibly helpful to me ….but I have a question for you. I want to know whether writing blogs about mystery, drama and thriller programs is better ….or not…would you suggest me this???
Also can i create a blog on blogger.com?
Personally I would write about something else. I can’t see you making much money or gaining an audience just writing about tv shows like Stranger Things. Yes you can start a blog on blogger.com but it’ll never be your content. I would suggest you buy hosting and your own domain name and run the blog off WordPress.org
Thank You for sharing this great article!
I have a money makeing blog and i’m wonderring
what best money makeing affiliate program would be
for me to use…
Donald
I’ve written a lot on Affiliate Marketing and Affiliate Programs
I’m sure you can find some interesting ideas for your blog in my free guide.
I would actually say that Google Adsense and Infolinks are probably the worst performing ways of monetizing your websites. You need a hell of a lot of traffic to make even a $1k a month.
I have just removed my ads from my blog. It was looking too spammy. Now the focus is on my calls to action. I am finding that affiliate sales and content marketing are working for me. My long-term goal is a membership site.
This is very cool and I have just started my site. But before I invest huge time and effort, your thoughts on my idea.
I have only skimmed but I will read this entire site but my blog would be a little different than anything I have seen on here so far. It might not even be a blog I should do. See I have lived a pretty crazy life and have done a lot of exciting things. Not death defying stunts or sniper stuff but some more like fun things.
Over the years I have become quite the storyteller and everyone tells me I should right a book. It started in grade school and I just have always enjoyed being the center of attention. At the same time, I haven’t had much of a filter so I pretty much have always said it like it is. I also have never felt anyone person is better than another so I have treated celebrities the same as the homeless person on the corner. This has made for some pretty funny stories as well. I was wondering if people would read such stuff, is it worth my time, is it worth their time, I just don’t know.
It sounds like a great idea for a blog. I’d certainly read it!! Please get building your blog and start writing those amazing stories!!!
I would like to work from home and am looking into blogging. I literally have no idea what I’d write about (I’m interested in several different things that are not related to one another) and am assuming I’d need sponsorship to actually make money. Since I know what assuming gets me, I am doing my homework before I do anything else. Thanks for all the info and any other advice is appreciated.
Hello Jamie,
Thank you so much for this information. I will reread this several times as I am sure it will be very helpful. I am a new Blogger and hope to create something interesting and fun for my readers – and make some money too.. If you could please add me to your email list, I would really appreciate any future info. Thank you again!
Great post, thanks for sharing. Couldn’t agree more as Blue Host with WordPress Blogging is an Excellent way to generate a Passive Income Online. Love the use of Plugins with WordPress, makes Search Engine Optimization SO Much Easier.
My dad and I invest in multi-family real estate. Through blogging, I’m hoping to chronicle our experiences and challenges, and provide tips to people who might be interested. Making money doing this would be awesome.
Awesome! Good luck. Sounds like a great idea.
Hi,
Thank you for all this information! Is a cooking blog a good subject for a profitable blog or is it better to go write about general subject like relationship for example. In that case what would be the way to have affiliation? Also is there a way to target a specific country? Is English the language to use preferably or French is good aswell?
Absolutely! It’s a great niche to get into. You can review cooking equipment and link it to your Amazon associate account, where you can earn commission from your blog posts. I’d probably keep the site in English as you’ll earn a lot more money targeting the US than France.
My dad and I invest in multi-family real estate. Through blogging, I’m hoping to chronicle our experiences and challenges, and provide tips to people who might be interested. Making money doing this would be awesome. Do you think such an idea can fly?
Definitely – sounds interesting! Also you could offer paid training and courses to make money from it too.
Thank you so much, Jamie, for this valuable information! My blog is currently in it’s infancy stage and with all the research I’ve done to date, your site has given me the most informative information to help me succeed. Thanks so much for sharing your expertise!
This post was really awesome. Really inspiring to hear about more people making incomes from home. I love it!
Hi Jamie, the article is very helpful. I have a question though…I searched several niches on Google Trends. they all show between 75 to 100 searches. That makes it difficult for me to choose. I blog about many things within the lifestyle category. Do I really need to pick a niche? My goal is to be a social media influencer. I’m a practising artist though.
You can blog about a very broad range of subjects within the lifestyle niche. You don’t have to limit yourself to a small sub-niche.
Great post, thank you! I found this to be very useful. I have just got into the Pay Per Click method and it is a great way of building a passive income. Due to my niche, I have found it difficult to source good affiliate networks, but just today I have revisited the accounts I set up on Link Share and CJ, to my surprise they offer a good range of affiliate programs, many of which cater to my niche blog topic :)
Great post. Very informative for people looking to set up a blog and begin to make money. The key is that it doesn’t happen overnight and that your blog should be just a tool in your business plan. Thanks Again for valuable content and not the same old garbage some people spew.
Hi Jamie,
This is is a great blog post gave me so many avenues that I would not even think about. I really do appreciate it.
Nowadays there are so many income streams in blogging, and we just need to identify how to master one income stream.
Great article Jamie! I’ve only ever used affiliate links on my blog but recently I’ve been getting a lot of text-link offers. A typical email will ask a link to be put into one of my articles (relating to the content or website they want to link back to) and they offer anywhere between $50-$150 per link. Given the nature of your article, I just wanted to check your thoughts on such offers. Are they legitimate or should I have red flags go up as I’d hate to think they increase spam or worse yet affect google ranking or break basic rules of website T&Cs. Again, I’m not familiar in monetizing via such offers and googling about it didn’t give me much info. Thanking you in advance.
Hi Sarah
Edge on the side of caution. Although putting a link on your site to another site for money is not illegal, it is against Google’s guidelines, as the person wanting the link is trying to manipulate the SERPs for their own gain.
There are better ways to monetize your site, as these people normally want you to link out to sites that aren’t really relevant to your audience or content on your site.
Thanks Jamie, I had the same concerns which is why I wanted to double check with someone with more expertise. One particular offer does indeed link back to a site in the same category/content as my own blog, however it all looks very stagnant and directionless (if that makes sense).
I think I’ll stick with my affiliate links and implement some of your suggestions from your article. Thank you again!
Such a diverse set of ideas on how to make money while blogging. I’m in the process of starting another blog and with your tips, hopefully it’ll be a bigger success.
Thanks Jamie
Good luck with your new blog Peter. Keep in touch and let me know how you get on.
Hi! I like your blog! thanks a lot for sharing your experience)
I also wanted to ask you about seo tools. I’m a beginner and I can’t buy expensive subscriptions now, so I’m looking for alternatives
Do you have any suggestions? something cheap, but effective. I found tool called SerpStat, Do you by any chance know anything about it?
Hi Mark
Have you tried tools.seobook.com/ ?
I have used SerpStat, but it’s not free. Most SEO tools do have free versions of their services, but they are very very lite versions of the real thing. Hardly worth using.
Jamie
Hi Jamie, thank once again for another great and informative article!
I had a blog a couple years ago in a pretty precise niche (female musicians), too precise maybe. I had like 20 readers! Now I’d like to try again with another topic but I’m afraid there’s way too much blogs about it already (hippie lifestyle including health, fashion, decor, beauty, printables, etc). I tried checking stats and keywords but I don’t understand any of the information I’m getting. I’d rather pay someone to do the research for me but I have no money. The other thing is that I’m not an expert in anything. The hippie lifestyle thing is the only topic I can think of that would generate more than two article ideas in my brain! Do you think there are solutions for someone in my situation ?
The way I do it is I find all the big players in my niche and put their URL into SEMrush to see what they rank for and what content does best for them in terms of traffic and keyword rankings. This will then give me some ideas on content and how to enter that niche and try to gain some of that traffic.
Hi Jamie, that was hell of a post right there! It took me a while to read it, great stuff, specially about those wordpress plugins. keep up the good work
Hello Jamie,
Great information and all in one place too! Nowadays I see people are getting very creative in ways to make some extra money from home. I must say, you certainly help to solve this problem very beautifully. Nice guide for making money.
Thank you for sharing your knowledge with us.
Thanks Zeeshan. Your feedback is much appreciated. Glad you like my guide.
Hi Jamie, some great post you have here on your site! I will be coming back to read it a few times because it’s packed with information… Btw I also know some bloggers who swear they gained the most of their profits by advertising through the email list, it’s such a powerful tool. What are your thoughts on this?
Hi Leila
You hear a lot about the importance of email lists, but in all honesty, they’re only as good as the content you’re directing them to. I would say concentrate on the content. Good email lists are a by-product of great content.
Jamie
Hi Jamie,
I agree with all your points in this post. One more point I would like to add:
* A newbie blogger should not compare their blog with most successful bloggers. Creating useful content and it’s presentation needs to attract the visitors. Therefore, readers will engage with the blog. By doing this, one can drive massive traffic to his/her website which in turn generates huge income.
I really appreciate your tips which encourages other bloggers to work hard in blogosphere.
Thanks Dinesh. Thanks for your input.
Jamie
Hi..!
I have a tech blog. My query is that can I use Viglink along with the Adsense? Is there any chances of getting my adsense account blocked if I use both together?
Thanks
Google does have some guidelines on this which you can see here https://support.google.com/adsense/answer/1346295#Placing_Google_ads_on_the_same_page_with_other_ads
Overall I think it’s ok to use other ad networks, but just make sure you are still adhering to Google’s T&Cs with regards to the number of ads that you have on a single page of content.
Oh Great Buddy Good Answers And Also i was Not Excepting that you will reply as fast as you did :D Thanks
Looking good Kegesa. I wish you all the best with your new site!
This is great information, and all in one place!!!. I am new to blogging and I’m really having a blast, especially using your resources.
Thank you for sharing such a great post!
Thank you for sharing such a great post! I am new to blogging and I keep on searching for website like this. One of the hardship I encountered is content for my blog I am not very good at writing so I am planning to hire someone who could provide a very good content. Do you have any recommendation where to hire for someone who could write an article for me?
Hi Jamie, this is great. I am totally new to the idea of blogging for myself and your website is clear and jargon free. From everything I have read, it seems it’s about having a subject you are either very knowledgeable in or are passionate about and then sharing that information with other people who may find it useful through blog posts. Once the audience are there, then looking at ways to monetise through audience numbers, if I’ve got it right?
I’m trying to get going for the minimum cost in the first instance. So, my question; is it possible to have more than one blog (or niche) attached to a single website? I have been advised it will cost around £250 for a basic WordPress site (once you have domain, hosting, theme etc). I have done a lot of work with small businesses as an advisor and specialise in marketing. I’m considering offering online courses and e guides. however, I would also like to blog about my hobbies of walking and motor homing. It’s just where to start!
Again, fantastic site. I will recommend, once I get blogging :)
Great information all in one place. I am new to blogging and having a blast. Deciding on a niche was a bitch. I am interested in so many things that I had to follow all of them until I found my groove. It’s a big problem not settling in one niche. At the moment I am in two niches and celebrating the focus.
Great post indeed!
What is the best traffic source you can advice FREE traffic or PAID traffic?
Thanks!
For me, the best source of traffic is Google organic. If you rank for the right KWs then you’ll get some highly targeted and ready to buy traffic.
Thanks for the reply!
Great article and nice blog I’ve been a plumber for over 7 years and was thinking of starting a plumbing blog withe free help and advice do you think this blog could make money and would it be difficult to set up ?
That would be a very good idea and could easily make money through advertising or affiliate marketing as you could recommend tools and products.
Jaime, great article that you have posted on how to make money with blogging. Lots of informative concepts which a lot of other blogs would have over complicated but you have made it so simple that I find it so easy to read and take notes. I like it how you have broken it down to steps to follow which is great for the first time blogger just getting started in what appears to be an Internet jungle.
Thanks Gustavo. Glad it’s been of great help to you. You’re right, there’s a lot of poor information out there that is misleading and ultimately want to take money from newbies in exchange for misinformation and crap services/products. All the best.
Jaime, this is an excellent article. I’ve been blogging for fun for over four years, In the last year I’ve branched out and started a self-hosted blog about blogging for fun. I’m at the point think I have enough to offer on that subject and a few others. There are so many steps to get started, I think it overwhelms people, including those of us who are comfortable blogging. There are lots of courses available, but most of them that I’ve tried are pretty general. Do you recommend getting a coach?
Great article I’ve been a plumber for over 25 years and was thinking of starting a plumbing blog withe free help and advice do you think this blog could make money and would it be difficult to set up ?
Damn right you can make money from a Plumbing blog! Some of those Adsense CPC keywords are very high! I know a few DIY sites that make over $100k a month, so keep at it!
Jamie, Thanks you for this wonderful post. Blogging is the best making money business if someone treat it like a business. Your good content cannot make you money if you don’t know how to monetize your blog.
The best way as you have mentioned on your post is to get your audience details, find a way to get their list and you will be able to make a steady income from them.
Thanks for the post, i really appreciate your effort
I must say, its a great article and enjoyed a lot. There’s so much good information which can be followed and actioned. I was in similar situation before trying to make money online, but couldn’t quite make it. So started slowly and work on the content and SEO. After 4 months I made $2. After this, I was able to make around $50 a month from the same blog. And recently I sold that blog. It happened with me so guys you can make it happen as well. But, please remember if you are looking for big money quick then it is not for you.
Great article. I recently came into blogging. I hadn’t completed what quantity I had learnt from my initial try. currently, with the new diary, I started a few month alone, I’m seeing a rise in traffic on a daily basis that is kind of stunning and really exciting. therefore I even have been reading everywhere the way to legitimize a diary. Your article is superb and in-depth. Many thanks for sharing. I will be able to definitely take on some of your advice. Cheers Jamie!
Great post Jamie! There’s so many posts about how to make a money blog and your one is by far the best. One thing I want to comment on is initially all people who start a new blog don’t know where to start. They just sign up to different affiliate money making programs thinking that they will become rich quickly. You and me both know that this is not the case. What they don’t know and need to understand is that blogging needs hard work and dedication. To keep on going when after 6 months they are still earning zero. Only after that one can think to be successful online.
Hi Jamie,
Very nice post. One question: if want sell digital product or membership website, how find the idea? and which idea is the best?
Thank You
The “best idea” for you and the “best idea” for me are two completely different things. I would go for a product that you feel comfortable promoting and one that you can promote effectively. For example, I promote hosting packages because I genuinely know a lot about hosting and web development, so it fits in nicely with my skill sets.
Yes You right Jamie. Thank you very much
Hi Jamie,
Which of them do you recommend for a newbie.
Probably #1 on this list https://makeawebsitehub.com/online-business-ideas/
Making money blogging can take a lot of persistence, but it can pay off in the long-run if you’re starting out from scratch. Just remember that you don’t have to use all of these money-making avenues at once. Consider what other people in your industry are doing, and start from there.
Hi Jamie,
This is an excellent guide for people looking to monetize their blogs.
I coach bloggers and I never stop getting asked “how can I make money blogging?”… I will certainly refer my students and clients to this article.
PS: my answer to this question is always… “the better question is… how can my blog help me build a profitable business?” Most of the profits from blogging are not made on your blog, but that’s okay. I don’t believe blogging about making money per se, but about branding yourself and positioning yourself within your niche market as an authority and leader. Once that is established, there are so many ways to move people into your money making enterprises. Email marketing, as you pointed out, is one of the best ways to do this. Sending people to your membership sites, services, info products and coaching programs are all great things to route people into as well.
That said, there are multiple ways to actually earn money on your blog site itself, too, and this article is chock full of them.
-Donna
Thanks Donna for taking the time to write this excellent comment. I agree with you 100%. A blog can give you an income from offline sources and is a great way of diversifying into different areas, but again it also depends on the niche you find yourself in. I always say to people to not be too reliant on one source of traffic or one source of income, because they can vanish pretty quickly.
I make money on blogging via adsense and affiliate schemes. I’ve had a blog for almost a year now and still its earning! It’s important to choose the right niche. I update the content everyday, which helps generate long tail keyword traffic from Google.
Excellent post Jamie. Any more stuff like this in the pipeline?
Excellent article. I have some doubts in make money blogging. after reading this article i can get more information about blogging. Thanks for this article..
Hello Jamie,
I need some help, I see that you said that building a site that is based on a niche is much more profitable. I have one question, how about a site that isn’t based on a niche. I often blog about many things. Sometimes, they’re not related to each other at all. In terms of SEO, will it have any massive negative impact? Thanks in advance.
In terms of SEO, I don’t think by blogging about a range of different things will effect this. I’ve seen plenty of sites that don’t fit into a particular niche, but attract 1000s of visits a month and make a decent amount on adsense and other affiliate offers.
Hello Jamie! This is a very good article, especially for beginners. Thank you so much for this post as it’s been a great source of inspiration to me.
Just one question, how often should I post articles?
Hi Ankur
There’s no right or wrong answer to how often you should post articles on your site.
My personal opinion is to post at least one really good, in depth post that can work on many different levels –
– attract traffic from organic sources
– evergreen content that will always be useful to your viewers
– incorporate an affiliate offering to help make you money from your site.
I just couldn’t agree about choosing right niche! Wrong niche = Total failure.
You already mentioned great points about choosing right niche but I’d like to add a few more trick/techniques when it comes to choosing right niche.
– Make sure it’s also hot on forums.
– Make sure sites like adsense pay good for niche.
– Make sure competition isn’t too much.
People also often change niche every other day, for that make sure to browser popular sites and check what’s been host.
Again great post man, another little top for people who’re thinking of paid advertising. Always make sure your ad is between posts or in article itself. Do not ever buy top or side ads, people are blind to them. Nobody clicks them.
Thanks for the article :)
Hey Jamie, thanks for your post.
I’d like to add some information if you don’t mind about bloggers income.
Big numbers look really motivating, however in regards per visitor or per page view, the numbers start to seem quite realistically.
most bloggers make $0..01 per page view or $0.02 per visitor. Very successful (efficient) bloggers make 10 times more than that (I’ve made a research about it – researchasahobby.com/how-much-money-can-earn-blogging-per-visitor/)..
So, earning $5 K per month when travelling requires I guess 250-500K visitors per month which is not little I must say.
Anyway, it’s achievable and the point is to keep moving and learn how to be more efficient..
Michael’s numbers are solid. Another way that you can multiply the revenue per visitor or revenue per pageview is to work with multiple advertising partners in what pro-bloggers call an “ad stack”. If you are only using Adsense for display, you can start by adding just one more partner with a higher CPM.
The top partner has the first shot to fill an ad – if they don’t – they “pass back” that ad request to Adsense (since Adsense is a 100% fill solution but tends to have lower CPMs than other ad networks).
This is definitely getting to intermediate level display advertising but it’s worth trying out if you want to increase revenue from the traffic you already have.
Happy blogging! :)
Indeed a great post about making money online.
Nowadays people are getting very much creative and wants to make some extra money from home.
The topic ” Make money from home ” is very much interesting and people get very much excited when they get to know about it. But people should understand, this isn’t that much easy as they are thinking.
According to me, Making money through Blogging and affiliate marketing is the best ways among all others explained here.
But to earn through blogging and affiliate marketing, You must need to work hard with lots of dedication.
You must have to follow these important steps.
1. You have to choose a profitable niche from which you can earn by promoting affiliate products.
2. Build a blog on that niche and provide helpful content to others.
3. Promote your content among potential readers
4. Drive traffic to your site and make money through it.
These are the basic steps you need to take to earn through blogging.
BTW Thanks for sharing such a wonderful post with us. :D
Thanks Brenda for your lengthy comment. Much appreciated.
BTW, you may want to check out my Amazon affiliate guide. It may help you with your Amazon affiliate site???
https://makeawebsitehub.com/build-amazon-affiliate-website/
I make money on blogging via adsense and affiliate. I have a blog for almost a year now and still its earning and not being ban because I choose niche. I update the content everyday
Nice explanations there. With fresh new blog to promote, how I could know which country to choose for ads. I would like to start campaign in make money online niche with Bing ads but what Country would be more interested?
It all depends where the most people are that will be interested in your site / niche / product. I target ads in countries such as UK, USA, Canada and India, only because there are vast numbers of English speakers there with enough disposable income to want to buy through my sites.
Wow… that is a lot of information. I don’t make money on my blog… rather, I post out of passion.
There are still many struggles though… like actually trying to establish a bigger audience… what’s the point of writing quality content when no one is reading it? :-/
My audience is mainly for the younger demographics, people who want to learn how to make money and be likely more successful later in life, :)
Allen… you can embed links within your blog articles which lead to further information about the topic you are writing about.. If you have an affiliate program, a book on Amazon or whatever you can then earn while still enjoying your passion of writing.